Já aconteceu comigo algumas vezes do relógio GPS Garmin travar ou apresentar algum problema e resolvi facilmente fazendo o Hard Reset.
São simples comandos nos botões do relógio e seu dispositivo é zerado de fábrica. Importante sempre garantir que fez o download de tudo por que tudo será apagado no relógio Garmin.
1 – Desligue o aparelho botão LIGHT (caso ele esteja travado e não consiga desligar execute os próximos passos da mesma forma)
2 – Pressione e mantenha pressionado ao mesmo tempo, os botões LIGHT, START-STOP e BACK-LAP
3 – Quando começar a inicialização, solte o botão LIGHT
4 – Quando ouvir o primeiro BEEP solte o botão START-STOP
5 – Quando ouvir o segundo BEEP solte o botão BACK-LAP
6 – O dispositivo será resetado, voltando ao padrão de fábrica, e você será solicitado a inserir o seu perfil de informações.
Prontinho! Seu dispositivo esta resetado agora é só fazer todo o procedimento como se ele fosse novo.
Com a quantidade de ferramentas de Inteligência Artificial que estão surgindo, está ficando cada vez mais difícil decidir qual usar ou até mesmo saber quais são apropriadas para cada necessidade.
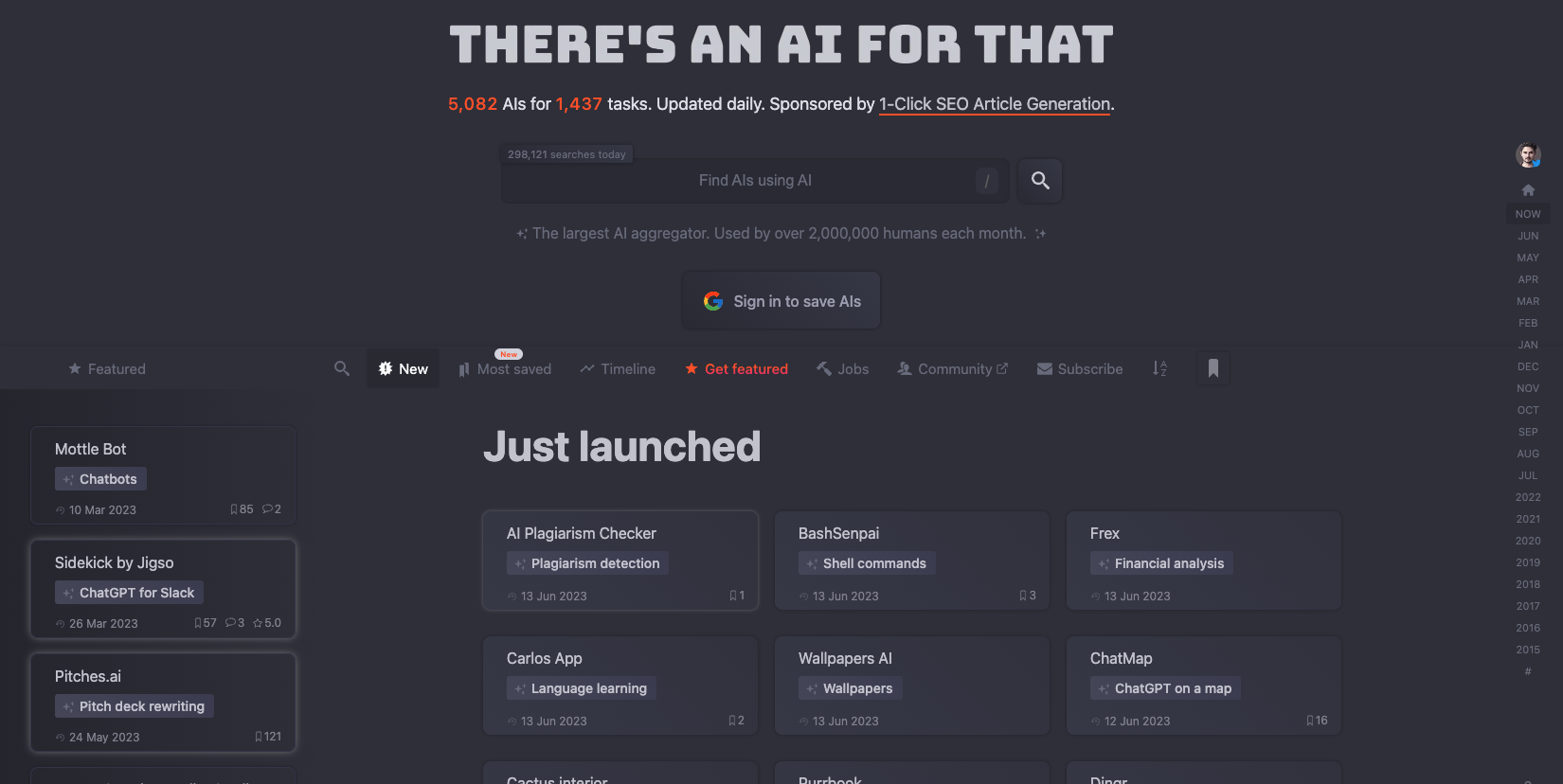
Mas é claro que também já pensaram em listar tudo isso em um único lugar, e se você quer encontrar a IA que vai te ajudar, basta acessar o www.theresanaiforthat.com.
Não vou escrever muita coisa sobre isso, porque na verdade é muito fácil encontrar o que você precisa e aí é só decidir entre as centenas de opções. Essa é a parte mais difícil, porque só testando cada uma delas e analisando o custo-benefício, já que muitas das ferramentas de IA hoje são pagas.

Quando pensamos na otimização de um site para buscas utilizamos diversos recursos para melhorar seu posicionamento nas pesquisas do Google, seja usando uma semântica correta ou utilizando as palavras chaves certas, mas você já experimentou a ferramenta PageSpeed Insights para ver tudo que pode ser feito para melhorar o desempenho?
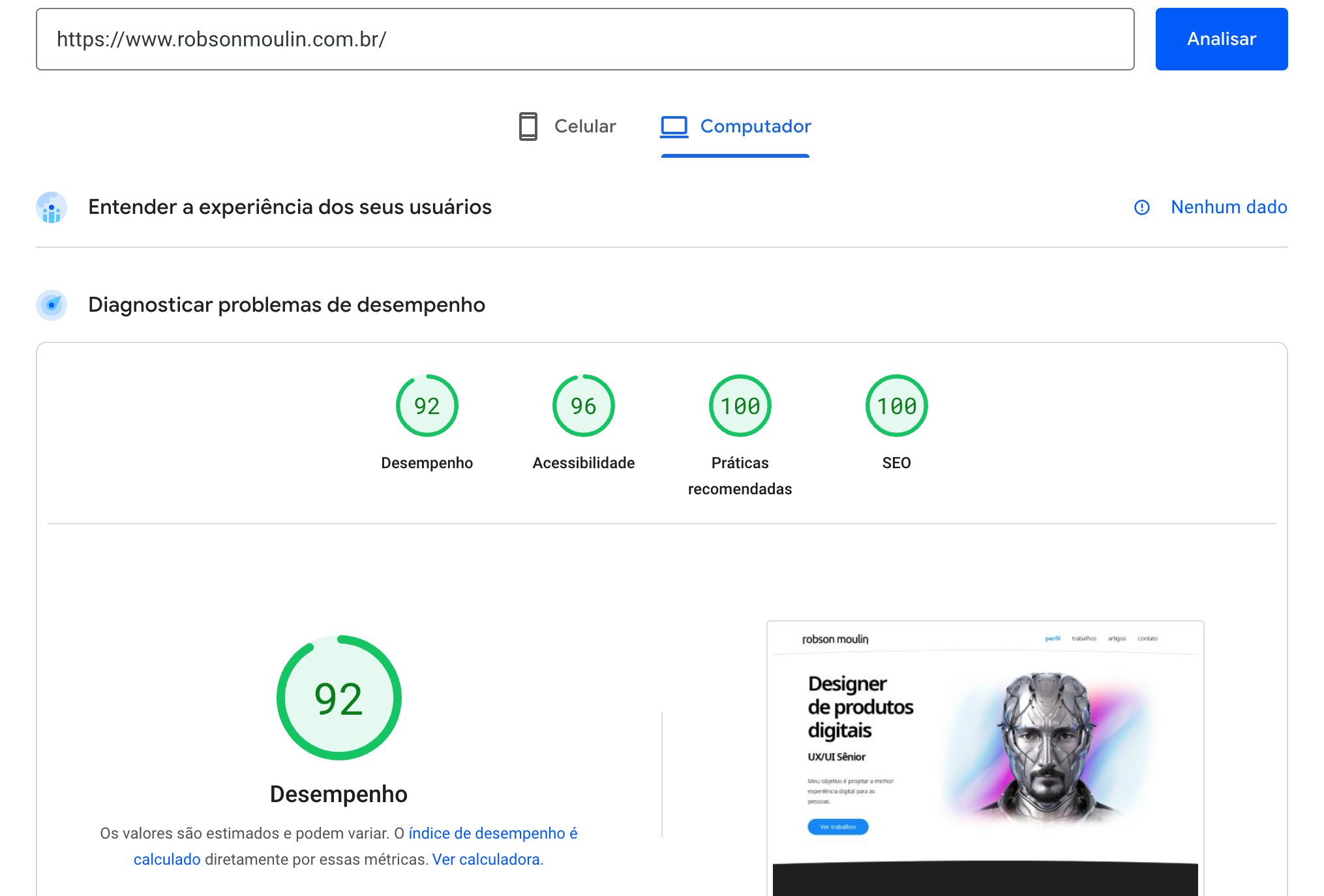
A ferramenta é útil e simples de usar, após acessar o PageSpeed Insights você só irá precisar colar a URL da página do site que pretende verificar e clicar em analisar, pronto a aplicação irá fazer uma varredura completa na página que você informou de forma gratuita e você receberá um relatório do desempenho e de tudo que é possível melhorar.

As informações de Celular e Computador são diferentes porque cada uma tem suas particularidades, o importante é depois da analise ir ponto a ponto verificar as ocorrências e até mesmo aproveitar as dicas para realizar as melhorias.
Você irá precisar trabalhar no código fonte do site não tem jeito, porque muitos dos problemas podem estar ali, seja uma semântica de títulos incorreta, falta de textos alternativos em imagens comprometendo a acessibilidade e SEO, erros de renderização de scripts e até mesmo contraste de cores, a ferramenta é completa e você pode seguir as dicas e chegar na otimização ideal.
Alguns problemas de desempenho podem ser um pouco mais profundos como velocidade do servidor de hospedagem, para isso você vai precisar avaliar os prós e contras ou até mesmo fazer um upgrade do servidor.
Utilizar essa ferramenta é altamente recomendável e obviamente fazer as correções, com isso o Google enxergará seu site com mais qualidade e irá posicionar melhor nas pesquisas. Lembre-se a analise é página a página, é trabalhoso porém trará ótimos resultados.
UX Writing, ou Escrita de Experiência do Usuário, é uma disciplina que se concentra na criação de textos e conteúdos escritos que melhoram a experiência do usuário em produtos digitais, como aplicativos móveis, sites e interfaces de software.
Clareza
O usuário consegue compreender tudo que esta escrito ali, a pessoa lê e entende a mensagem, conseguindo prosseguir no seu objetivo.
Concisão
Textos curtos e bem descritivo, é claro que isso não vale para blog ou artigos onde essa é a finalidade, mas para textos informativos apresentar uma leitura rápida irá beneficiar os usuários já que todos nós estamos sempre com pressa e não temos tempo a perder com longos textos.
Utilidade
Nada mais do que mostrar texto úteis aos usuários, devemos eliminar todo tipo de mensagem que apenas polui a interface, o importante é mostrar apenas o que ele precisa ler.
Ux Writing é a forma como o produto conversa com o usuário, o foco é sempre o usuário.
Copywriting são mensagens persuasivas, chamativas para cativar as pessoas e fazer com que o usuário faça algo, exemplo: “Assine nosso premium e ganhe 3 meses gratis”.
Webwriting é o desenvolvimento de um assunto na web, um artigo uma explicação mais aprofundada sobre algo, como esse artigo que você esta lendo.
Tom de Voz nada mais é do que como a marca se comunica com seu público, e para isso é necessário usar alguns métodos para descobrir.
Podemos criar personas, definir os valores da marca, fazer pesquisa de benchmark e até stalkear o público-alvo afim de descobrir como as pessoas do nicho se comportam.
Então é muito importante que o UX Writing participe de todas as reuniões do projeto, participe de entrevistas de profundidade, grupo focal, card sorting e até mesmo pesquisas por enquete online.
Também é preciso documentar esse tom de voz, como no Design System para que outras pessoas possam trabalhar com esse tom e garantir que o produto esteja fácil e entendível.
O tom de voz pode ser utilizado de diferentes formas mesmo sendo a mesma marca, isso pode ocorrer em plataformas diferentes, as vezes esse tom de voz muda porque os usuários daquela plataforma podem ser diferentes e a comunicação pode ser mais formal ou mais “tranquila” com aquele linguajar nosso de cada dia, empresas como o iFood por exemplo escreve de forma mais informal no Twitter do que no Instagram.
As palavras serão os meios pelos quais uma ideia, um propósito ou um valor serão transmitidos para o usuário, além de provocar sentimentos, mostrar sua personalidade e dar vida para as pessoas.
Para conhecer o público da sua marca e descobrir qual será o tom de voz a ser adotado podemos usar uma simples enquete que pode ser enviado para algumas pessoas e a partir dai entender o perfil.
Você pode perguntar coisas como gênero, idade, interesses, localização, educação, cargo, etnia e até mesmo quais redes sociais elas utilizam.
Se a marca já existe você pode realizar perguntas diretas para os consumidores dessa marca, não precisa ser muitos umas 10 pessoas talvez já resolva, você pode perguntar por:
Uma fator importante para se descobrir o tom de voz é saber qual geração irá ser o principal consumidor da sua marca.
Descobrindo isso conseguimos definir melhor a comunicação, pensando que em cada uma dessa geração possui suas particularidades, já que gerações mais antigas possuem menos afinidade com a tecnologia diferente das mais novas que já nasceram no mundo tecnológico.
A partir dessa descoberta é possível criar um persona ou proto-persona e conseguir visualizar cada um desses usuários.
Também é necessário entender quais são os valores da marca e qual sua missão, qual seu propósito, isso irá ajudar a compreender qual será a linguagem a ser utilizada.
Para criar os valores, precisamos responder 4 perguntas:
Para a missão só precisamos responder a uma pergunta: Para que essa marca existe?
Um exemplo bem simples para entendermos é a missão do Netflix:
A missão da Netflix é entreter o mundo. Levamos até você as melhores séries, filmes e documentários para todos os gostos, onde quer que você esteja.
Para isso vamos precisar coletar tudo que foi publicado até o momento, artigos, post, conteúdos de redes sociais, vídeos e etc… e responder a 3 perguntas:
E dentro disso ainda podemos trabalhar nas 4 dimensões do tom de voz criadas pela Nielsen Norman Group:
As 4 dimensões do tom de voz:
Agora, selecionamos pelo menos uma de cada uma dessas 4 dimensões. Para identificar a comunicação de cada uma das publicações que foram realizadas.
Voltando para o tópico de tom de voz, vamos usar agora esses princípios das 4 dimensões e eleger 4 tipos e criar um card explicando como a marca deve se comunicar para cada tom de voz escolhido.
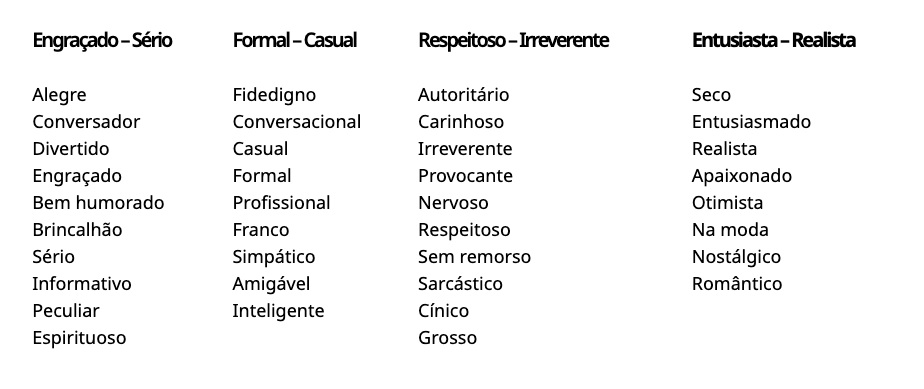
Para isso o instituto Norman Group criou tabela mostrando cada palavra que pode estar dentro de cada dimensão:

E a partir dessas informações vamos criar nosso guia como no exemplo abaixo, explicando as características de cada voz:

Agora você pode começar a reescrever todo o conteúdo com base no resultado das informações do guia de tom de voz. Inicialmente você não precisa publicar mas já pode ver como ficará o resultado dessa modificação.
Você pode fazer o download da planilha com o Gráfico de Voz da Marca.xlsx
Agora é só documentar tudo que foi feito, desde as pesquisas, a missão e valores da marca, o vocabulário e regras gramaticais, tom de voz e fazer exemplos em diferentes contexto.
Para finalizar você pode ver exemplos de tom de voz de algumas empresas:
Assim como em UX Design no Ux Writing também podemos aplicar testes muitas vezes até simples e que fazem diferença para entender se o que foi feito as pessoas realmente entendem.
Um famoso teste que usamos para testar 2 elementos e ver qual tem mais conversão.
Também pode ser aplicado em Writing onde mostramos duas palavras diferentes para o mesmo contexto e descobrimos qual terá mais engajamento dos usuários. Exemplo: “Contato” ou “Fale conosco”.
Um teste bem simples de aplicar, você só precisa pegar o trecho do texto que deseja verificar e apresentar para algumas pessoas que usam o produto ou as personas, e então defina 2 cores uma para informações úteis e clara e outra cor para informações confusa ou desnecessária, pronto agora é só pedir para essas pessoas lerem e marcarem.
Com isso é possível descobrir se existem termos no texto que os usuários do produto ainda não conseguem identificar e fazer substituição das frases que as pessoas não entenderam.
Esse teste também é bem simples de aplicar, consiste em selecionar uma frase e dentro dessa frase você quer descobrir qual melhor palavras se encaixa em uma determinada parte do texto, então você seleciona 3 palavras que fazem parte daquele contexto e pede para 10 pessoas colocarem no espaço destinado a palavra que melhor se encaixa.
Depois é só avaliar as respostas e garantir a melhor mensagem, lembre-se também é necessário chamar usuários que são as personas do projeto.
Espero que tenha gostado deste conteúdo e que possa te ajudar nos estudos, fiz esse resumão do curso que fiz do Alura sobre UX Writing tanto para relembrar sempre que necessário das informações como também ajudar outras pessoas que querem se aprofundar no assunto.
Provavelmente você já deve ter ouvido alguma vez no ChatGPT ou inteligência artificial generativa seja na internet ou na televisão, a verdade é que esse assunto é um dos mais comentados do momento, notícias falam de como isso impactará o futuro das pessoas e até mesmo os empregos.
A inteligência artificial (IA) generativa é formada por algoritmos que são capazes de gerar dados, a IA não precisa buscar na internet fontes para criar conteúdo, ela foi treinada para ser capaz de gerar textos, imagens, música e até vídeos de forma autônoma. Esses modelos de inteligência são projetados para aprender e capturar as características e padrões de um conjunto de dados de treinamento.
Quando pedimos para a IA respostas para algo que solicitamos ela é capaz de gerar conteúdo construindo a informação palavra a palavra com base em milhões de possibilidades transformando a conversa quase humana, as frase são montadas com base no aprendizado e ela irá combinar as palavras sem a necessidade de fazer pesquisas na internet.
Existem várias abordagens para a inteligência artificial generativa. Uma das mais populares é a rede generativa adversarial (GAN, do inglês Generative Adversarial Network), que consiste em duas partes: o gerador e o discriminador. O gerador cria amostras sintéticas, enquanto o discriminador avalia essas amostras e tenta distinguir se são reais ou geradas pela IA. Ambas as partes são treinadas em conjunto, e o objetivo é que o gerador melhore continuamente suas habilidades de criação, enganando o discriminador.
O ChatGPT é uma iniciativa da OpenAI uma empresa voltada a pesquisas em inteligência artificial que incentiva o desenvolvimento de ferramentas que utilizam algoritmos de machine learning para treinar os seus sistemas de AI. O modelo do ChatGPT interage com o usuário de forma conversacional a partir de um prompt, retornando respostas detalhadas, corrigindo eventuais erros e oferecendo alternativas conforme o direcionamento inserido pelo usuário, mas não podemos se esquecer que ela é passível a erros por isso é sempre importante verificar se o que ela esta trazendo esta correto.
Essa ferramenta pode ser hoje muito utilizada para gerar ideias, melhorar conteúdo e até mesmo escrever ou corrigir pequenos códigos de programação. Se aliada ao trabalho pode aumentar sua produtividade ou até tirar aquele “branco”da cabeça e ajudar a criar forma mais fácil.
Ela é toda baseada em prompt, ou seja, em comando, você escreve o que precisa e ela vai formular uma solução, a conversa é natural como em um chat comum você pode ir alimentando as respostas com novas perguntas ou reformulado em necessidade e ela consegue te entender e chegar onde você precisa.

Já se tem falado na tendência de alguns empregos se tornarem obsoletos e outros se formando, a rede Wendy’s de fast-food nos Estados Unidos já irá testar a utilização da inteligência artificial em totens de Drive thru onde o humano será substituído por uma maquina e você poderá fazer seu pedido e ela te atender com clareza, estima-se que daqui 3 anos não teremos mais atendentes nesse segmento de qualquer rede de fast-food.
Mas ao mesmo tempo que alguns empregos pode se tornar extintos outros vão surgindo como engenheiro de prompt, já se fala até que Designers podem ter seu trabalho modificado onde em vez de realizar criações em ferramentas gráficas serão utilizados comando para que a própria inteligência artificial crie o que será solicitado.
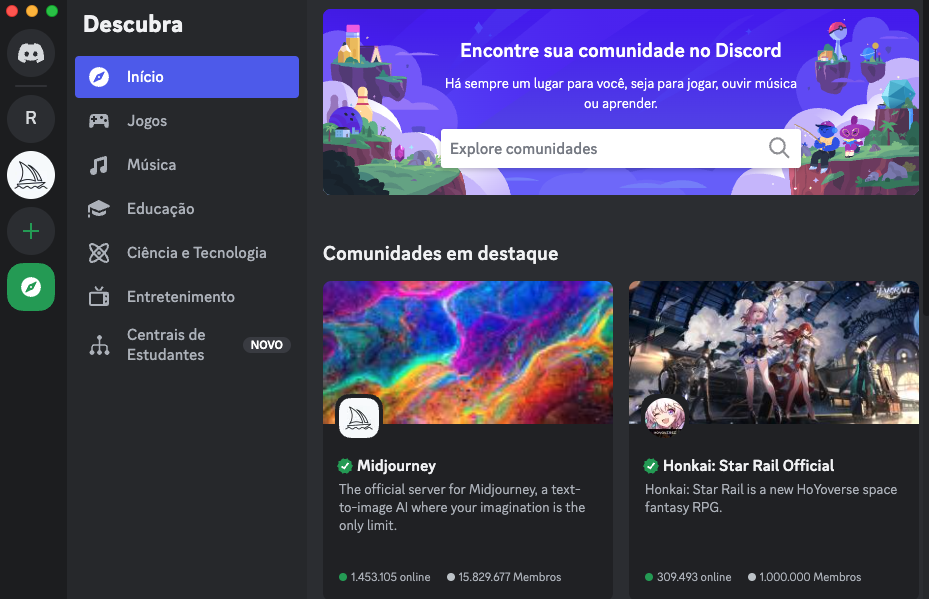
Midjourney é uma IA de criação de imagens baseado em comandos, essa ferramenta esta inserida no Discord, para quem não sabe Discord é um chat comum como outros no estilo Teams, WhatApp, Slack e Telegram a diferença que ele tem uma comunidade muito grande interligando pessoas por interesses.
Para acessar o servidor do Midjourney no Discord é muito simples, baixe o Discord crie uma conta, acesse a ferramenta em no menu lateral esquerdo clique em explorar servidores públicos, o Midjourney vai estar em primeiro na lista basta clicar nele e entrar no servidor.

Na barra de conversa você vai precisar dar o comando /imagine e logo depois você vai descrever a imagem que precisa, nessa parte é importante dar o máximo possível de detalhes para que a IA faça o seu trabalho, você poderá ir refinando essa imagens usando comando especiais que podem ser explorados na documentação da ferramenta.
Você pode gerar algumas imagens gratuitas com o Midjourney ou optar pela versão paga para não ter limitações de uso ou mesmo bloqueio na geração das imagens devido a demanda de requisições feitas por outros usuários.

Uma coisa interessante que fiz foi entrar na busca do Discord e escrever termos para encontrar imagens já feitas por outros usuários. O Midjourney não limita você a não usar imagens geradas por outras pessoas, então você pode baixá-las caso se interesse por alguma e o melhor são sempre em alta resolução.
Caso se interesse por comandos mais avançados na hora de gerar suas imagens este artigo escrito por Lars Nielsen é bem interessante.





Além do Midjourney existem outras ferramentas disponíveis no mercado:
DALL-E: Desenvolvido pela OpenAI, o DALL-E é um modelo de IA treinado para gerar imagens a partir de descrições de texto. Ele é capaz de criar imagens surrealistas únicas com base em conceitos descritos.
Adobe Firefly: Imagine e faça uma variedade infinita de criações com Firefly, uma família de modelos criativos de IA generativa chegando aos produtos da Adobe.
DeepArt.io: Esta ferramenta permite transformar suas fotos em obras de arte inspiradas em diferentes estilos artísticos famosos.
Deep Dream Generator: Utilizando o algoritmo DeepDream desenvolvido pelo Google, esta ferramenta cria imagens psicodélicas e surreais a partir de suas fotos.
RunwayML: Uma plataforma que oferece uma variedade de modelos de IA para criação de imagens, incluindo geração de imagens baseadas em texto, estilos de pintura, rostos sintéticos e muito mais.
Artbreeder: Esta plataforma permite aos usuários combinar e recombinar imagens para criar novas composições visuais. É possível gerar imagens artísticas únicas mesclando diferentes elementos visuais.
Leonardo.ai: é um novo gerador de imagens com inteligência artificial que já está entre os melhores. Consegue gerar imagens variadas com diversos modelos diferentes em um só lugar e também conta com várias maneiras de customizar sua criação de arte.
Essas são apenas mais algumas das ferramentas disponíveis para a geração de imagens por meio de inteligência artificial. Cada uma delas possui recursos e funcionalidades únicas, permitindo uma ampla variedade de possibilidades criativas.
Em resumo, nos próximos anos, as inteligências artificiais farão parte de nossas vidas. Tornar-se indispensável utilizar essa tecnologia para impulsionar a produtividade, auxiliar no trabalho e até mesmo servir como fonte de inspiração.
Você trabalha 8h para viver 4h
Você trabalha 6 dias para viver 1
Você trabalha 8h para comer em 15 min
Você trabalha 8h para dormir 5h
Você trabalha o ano todo, só para ter 1 ou 2 semanas de férias
Você trabalha a vida toda para se aposentar na velhice e contemplar seus últimos suspiros
Enfim você percebe que a vida não passa de uma paródia de si mesmo praticando por conta própria o esquecimento
Nos tornamos tão acostumados à escravidão material e social que não vemos mais as correntes
A vida é uma viagem curta, Viva-a!
Colecione memórias
Não coisas materiais.
Não sei o autor dessas sabias palavras mas vale a reflexão do que estamos fazendo e o que esperamos da vida.
Resolvi inserir essa reflexão no ChatGPT e tive um resposta bem sensata e uma visão interessante, confira!
Compreendo que você está expressando uma perspectiva sobre a vida que reflete certa insatisfação com a rotina e a forma como as pessoas geralmente vivem. É comum questionarmos o propósito e o significado de nossas atividades diárias, especialmente quando nos sentimos presos em obrigações e responsabilidades.
É importante lembrar que cada pessoa tem sua própria experiência e visão de vida. Nem todos compartilham a mesma percepção de trabalho, rotina e realização pessoal. Alguns podem encontrar significado em suas carreiras, enquanto outros podem buscar propósito fora do trabalho, em suas relações pessoais, hobbies, paixões e experiências.
Embora seja válido questionar as estruturas e normas sociais, é fundamental encontrar um equilíbrio que funcione para você. Cada um pode definir o que é importante em sua própria vida e buscar um estilo de vida que traga satisfação e felicidade, valorizando tanto as experiências quanto as conexões humanas significativas.
Ao mencionar a importância de colecionar memórias em vez de coisas materiais, você destaca a ideia de que as experiências vividas podem ter um valor duradouro e significativo. Muitas vezes, são as lembranças de momentos compartilhados com entes queridos, aventuras e conquistas pessoais que nos trazem verdadeira satisfação e enriquecem nossa jornada.
Cada um de nós tem a oportunidade de moldar nossa própria perspectiva e encontrar maneiras de viver uma vida mais alinhada com nossos valores e desejos. Seja buscando novas experiências, encontrando tempo para descanso e autocuidado, ou cultivando relacionamentos significativos, é possível criar uma vida que seja mais satisfatória e gratificante.
Às vezes, precisamos de uma imagem para nossos projetos, mas nem sempre temos acesso a fontes pagas. Para ajudá-lo, criei uma lista de sites que oferecem imagens gratuitas que podem ser usadas em projetos pessoais ou comerciais.
Unsplash (https://unsplash.com/)
Pexels (https://www.pexels.com/)
Pixabay (https://pixabay.com/)
Gratisography (https://gratisography.com/)
Burst by Shopify (https://burst.shopify.com/)
StockSnap.io (https://stocksnap.io/)
Freepik (https://www.freepik.com/)
Kaboompics (https://kaboompics.com/)
Reshot (https://www.reshot.com/)
Picjumbo (https://picjumbo.com/)
Esses sites oferecem imagens em alta resolução e em uma variedade de categorias, como natureza, paisagem, comida, negócios, tecnologia e muito mais. No entanto, é importante verificar as licenças de cada imagem antes de usá-las, para garantir que você esteja usando-as corretamente e respeitando os direitos autorais. Alguns sites também oferecem imagens premium, que exigem pagamento ou uma assinatura para uso comercial.
A psicologia cognitiva é uma disciplina que estuda a forma como as pessoas processam informações, tomam decisões e resolvem problemas. Quando aplicada ao design de experiência do usuário (UX), a psicologia cognitiva pode ajudar a criar interfaces mais intuitivas e eficientes.
A seguir, alguns exemplos de como os conceitos da psicologia cognitiva podem ser aplicados ao UX design:
A percepção é a forma como as pessoas interpretam informações sensoriais. Ao criar interfaces de usuário, é importante considerar como as pessoas perceberão as informações apresentadas. Por exemplo, é importante considerar a legibilidade das fontes, o contraste das cores e a disposição dos elementos na tela.
A atenção é a capacidade de concentrar-se em uma determinada informação. Ao criar interfaces, é importante considerar como direcionar a atenção do usuário para as informações mais relevantes. Por exemplo, utilizando cores diferentes para destacar botões de ação ou exibindo informações importantes em uma posição de destaque na tela.
A memória é a capacidade de armazenar e recuperar informações. Ao criar interfaces, é importante considerar como as informações serão armazenadas e apresentadas para facilitar a recuperação posterior. Por exemplo, fornecer feedbacks claros e imediatos sobre ações realizadas pelo usuário, permitindo que ele possa se lembrar do que foi feito.
O processamento de informações é a forma como as pessoas processam informações, categorizam e fazem associações. Ao criar interfaces, é importante considerar como as informações serão organizadas e apresentadas para que o usuário possa processá-las de forma eficiente. Por exemplo, agrupando informações relacionadas juntas e fornecendo etiquetas claras e descritivas para categorizar as informações.
A tomada de decisão é o processo de escolher uma opção dentre várias possíveis. Ao criar interfaces, é importante considerar como apresentar informações de forma a facilitar a tomada de decisão. Por exemplo, fornecendo informações relevantes e claras sobre as opções disponíveis e permitindo que o usuário possa compará-las.
Em resumo, a psicologia cognitiva pode ser aplicada ao UX design para criar interfaces mais intuitivas e eficientes, considerando a forma como as pessoas processam informações, tomam decisões e resolvem problemas.
Esses são apenas alguns exemplos de livros que podem ajudar a aplicar a psicologia cognitiva ao UX design. Existem muitos outros recursos disponíveis, incluindo artigos acadêmicos, palestras e cursos online.
Fonte: ChatGPT
A Lei de Hick é um princípio da psicologia cognitiva que afirma que o tempo de reação necessário para tomar uma decisão aumenta proporcionalmente à quantidade de opções ou estímulos disponíveis. Em outras palavras, quanto mais opções uma pessoa tem para escolher, mais tempo levará para ela tomar uma decisão.
Essa lei foi proposta pelo psicólogo britânico William Edmund Hick na década de 1950, após realizar uma série de experimentos em que os participantes precisavam escolher um item em uma lista com diferentes quantidades de opções. Hick descobriu que o tempo de reação dos participantes aumentava com o número de opções apresentadas.
A Lei de Hick é frequentemente usada em design de interface de usuário (UI) e design de experiência do usuário (UX), onde a simplicidade e a clareza são importantes para reduzir a carga cognitiva dos usuários e ajudá-los a tomar decisões mais rapidamente. Alguns exemplos de aplicação da Lei de Hick em UX incluem a simplificação de menus, a redução de opções desnecessárias e a organização de informações de forma clara e direta para que os usuários possam encontrar o que precisam rapidamente.
Costumo aplicar a lei de Hick em todos os projetos que realizo, considerando sempre melhorar a experiência do usuário aplicando textos mais curtos e diretos pois os usuários costuma escanear conteúdo ao invés de ler.
Utilizo sistema de grids para ter um alinhamento perfeito das informações e imagens criando assim uma simetria que melhora as chances de encontrar as informações.
Procuro categorizar e reduzir a quantidade de opções na interface, quando temos opções para clicar em uma interface e algumas delas não possuem cliques por estar desabilitado para uma determinada funcionalidade, então eu não exibo pois não faz sentido dar uma opção ao usuário no qual ele não irá conseguir utiliza-la.
Aqui entra um pouco de Gestalt da Forma, mais os espaçamentos adequados melhoram a percepção do espaço e assim aumentam a velocidade do usuário na tomada de decisão.
Em resumo a organização da informação e a redução de conteúdo desnecessário aumentam as chances do usuário encontrarem o que precisam diminuindo a frustração ajudando e conquistando pessoas para seu produto.
A Clarice.ai é uma inteligência artificial que ajuda você a escrever melhor. Ela oferece sugestões de palavras, correções gramaticais e de ortografia, além de analisar a estrutura e coesão do seu texto para que ele fique ainda mais claro e coerente. A Clarice.ai pode ser usada em diversos tipos de textos, desde e-mails até relatórios e artigos.

O nome Clarice foi inspirado na escritora brasileira Clarice Lispector, que é conhecida por sua prosa poética e estilo único de escrita.
Com uma interface simples você pode usar a ferramenta de templates e criar a partir de palavras chaves textos para anúncios, marketing, conclusões de posts para blogs, assuntos de e-mails, legendas para Facebook, Instagram, Tiktok, títulos para vídeos do Youtube e muito mais.
O site é de uso gratuito, mas também existe alguns planos pagos, aproveitar todas as vantagens que a AI pode oferecer e aumentar sua produtividade no trabalho acesse: www.clarice.ai
Os Pilares da Performance Humana do autor Valdir de Andrade Braga é um livro que vale muito a pena a sua leitura, contém 76 páginas de muita informação para quem quer melhorar sua performance esportiva apoiando também no bem estar.
Esta resenha visa passar pelos principais pontos abordados mas não excluí a importância de ler o livro na integra.
Valdir explica que para melhorar sua performance no esporte devemos seguir 6 pilares fundamentais:
Além dos 6 pilares devemos retirar da nossa rotina hábitos sabotadores de performance sendo a procrastinação um deles onde não devemos começar nosso dia com essa atitude. Ele fala daquela velho lema de arrumar a cama ao acordar, atitude que já demostra que iremos fazer coisas importantes primeiro cultivando assim bons hábitos. Evitar aquele costume do botão soneca causando a procrastinação logo quando acordamos e podemos considerar como nossa primeira derrota, e muito além dessa derrota perdemos minutos importantes de sono onde invés de ganhar estamos perdendo.
Uma regra muito legal a ser adotada é não deixar de realizar nada que não possa ser feita em apenas 3 minutos. Um bom exemplo disso é lavar o prato e talheres que usou na refeição em menos de 3 minutos você consegue limpar e se você deixar para depois essa louça ira se acumular com outros e você terá que utilizar de mais tempo para limpar tudo.
“Sem ambição não se inicia nada. Sem trabalho duro não se termina nada. A vitória não será dada a você. Você terá que conquistá-lá”- Ralph Waldo Emerson
Independente da modalidade esportiva a base do treinamento são as mesmas mudando apenas detalhes específicos.
O fator que mais determina a evolução é a consistência no treinamento pois ela promove adaptações estruturais, metabólicas, cardiorrespiratórias e emocionais.
Para efetivar essa consistência no treinamento a periodização é fundamental, a estrutura de treinamento adequada deve incluir três semanas de treinos intensos seguidas de uma semana de recuperação.
Nosso corpo não fica melhor durante o treinamento mais sim quando estamos nos recuperando do volume intenso dos treinos por isso a necessidade desse descanso periódico. Treinar de maneira intensa sem a devida recuperação aumenta os processos inflamatórios e a fadiga causando o overtraining, podendo também resultar em lesões a longo prazo.
Treinamento acessório
Valdir também explica a necessidade de treinos que podem ser realizados em paralelo as atividades principais. Exemplo que seu foco é fazer uma maratona você deve fazer musculação para fortalecimento, exercícios de mobilidade, exercícios pilométricos, alongamentos e educativos a fim de melhorar sua biomecânica.
Exercícios de mobilidade e alongamento são importantes para garantir a saúde das articulações e dos músculos.
“O alimento que você ingere pode ser tornar o remédio mais seguro e poderoso ou a forma mais lenta de se envenenar” – Ann Wigmore
Pessoas que tem uma alimentação saudável de fato são mais felizes, possuem mais energia e adoecem menos. Valdir explica que o difícil com a rotina que temos ter uma alimentação saudável não é uma tarefa fácil.
É de suma importância ter uma alimentação equilibrada composta por boas fontes de carboidratos, proteínas, gorduras ou lipídeos, assim como minerais e vitaminas. A adição de fibras também é importante para manutenção da microbiota intestinal.
As fontes de carboidratos e proteínas devem ser a mais naturais possíveis.
Fontes de carboidratos:
Fontes de proteína:
Fontes de gordura:
Alimentos processados devem ser evitados a todo custo, cerca de 60% a 70% da nossa dieta é composta desses alimentos, ricos em calorias vazias, causando inflamação, diabetes, hipertensão arterial e obesidade.
A lista é gigante mais segue alguns exemplos de alimentos a serem evitados:
Para a performance no esporte de endurance como corrida e ciclismo é recomendado a ingestão de 6 a 10g de carboidrato, e 1,2 a 2g de proteína e 2 a 3g de gordura para cada quilo de peso corporal.
A ciência mostra que carboidratos ingeridos antes do treino: funcionam como combustível, ingeridos durante o treino: melhoram a performance e ingeridos após o treino: otimizam a recuperação. Estar com níveis de glicogênio muscular em sua capacidade máxima antes de uma prova garante uma boa performance.
O consumo de carboidratos nos treinos devem ser utilizados em treinos acima de 60 minutos, sendo 90 minutos o limite para a falta do nutriente.
Para otimizar a queima de gordura faça o treino em jejum, tome aquele café sem açúcar e vá treinar, mas só vale para treinos leves, o corpo irá utilizar o glicogênio muscular acumulado do jantar da noite anterior, para treinos mais intensos ou longos é necessário o uso de carboidratos.
Outra maneira de utilizar dos carboidratos é realizar uma sessão de treinamento na tarde do dia visando utilizar os níveis de glicogênio muscular e em seguida restringir o consumo de carboidratos, e na manhã seguinte um treino leve em jejum reduzindo os estoques de glicogênio. Mas empregue essa biodisponibilidade de carboidratos no máximo 2 a 3 vezes na semana.
Valdir também fala no livro sobre a importância da hidratação e os perigos da hiponatremia que é a redução de íons de sódio no sangue. Ele fala que pessoas que costumas ficar com a pele esbranquiçada de sal após longos treinos é recomendável a utilização de capsula de sal a cada 1 hora.
Suplementos alimentares
No livro é citado os suplementos que ele julga ser importantes na dieta.
Whey Protein
É a combinação de proteínas extraídas do soro do leite de vaca.
Para corredores a utilização pode ser na forma concentrada já que é perdido muitas calorias e as calorias presentes nesta forma de Whey não trará malefícios.
A dose recomendada é de 30 a 40g diluídos em água, imediatamente após o treino.
Cafeína
Reduz a percepção de fadiga pois deixa seu corpo em alerta, aumenta a taxa metabólica basal e melhora a resistência física em provas de longas distâncias.
Deve ser consumida antes do almoço para não prejudicar o sono, ela age diretamente no sistema nervoso central.
É recomendado de 2 a 4mg/kg em indivíduos metabolizadores rápidos consumir 4 mg/kg e metabolizadores lentos apenas 2 mg/kg. A cafeína deve ser periodizada já que o corpo se adapta facilmente a ela.
Creatina
A creatina é o suplemento mais estudado e sua capacidade do aumento da performance é cientificamente comprovada.
Sua principal função é o aumento de força muscular e fornecimento de energia para exercícios de alta intensidade.
A dose recomendada é de 3 a 5g por dia, seus efeitos são cumulativos mostrando resultados apenas após 4 semanas de uso.
Glutamina
Aminoácido fundamental para biossíntese de proteínas, normalmente encontrado em suplementos de Whey o autor fala que não é necessário a compra em separado, pois além de estar presente neste suplemento ela é produzida pelo corpo.
Nitratos
O óxido nítrico destaca-se pelo aumento do fluxo sanguíneo para o coração e os músculos por promover relaxamento da musculatura lisa das artérias. Pode ser encontrado em vegetais de folhas verde-escuras e na beterraba.
O suco de beterraba aumenta a eficiência muscular pela redução do consumo de O2 durante esforços submáximos, aumentando a resistência e a performance em modalidades como ciclismo e maratona.
“O sono é um investimento na energia que você necessitará para ser mais produtivo quando o amanhã chegar” – Tom Roth
Passamos em media 30% da nossa vida dormindo, uma pessoa que vive até os 90 anos, 32 anos da vida seria dormindo.
O sono possui 4 estágios sendo:
Em uma noite esse ciclo ocorre cerca de 4 a 6 vezes, não progredindo de maneira linear.
Falhas nesses ciclo faz com que a pessoa acorde cansada no dia seguinte onde o cérebro pula estágios, as vezes pulando o sono profundo.
Para manter uma vida saudável o ideal é dormir de 7 a 8 horas por noite.
Dormir menos de 6 horas por noite reduz os níveis de testosterona em 15%.
Medidas que ajudam a melhorar o sono:
Princípio 1: Adotar rotina noturna, iniciar o processo de dormir 2 horas antes, evitar eletrônicos, reduza a luz ambiente, leia ou medite.
Princípio 2: Evite consumo de estimulantes como a cafeina após o almoço e no restante do dia.
Princípio 3: Reduza a temperatura do quarto, estudos sugerem de 17 a 19º, assim é possível chegar mais fácil ao sono profundo e reparador.
Princípio 4: O quarto deve estar escuro, nesse ambiente produzimos a melatonina.
Princípio 5: Silêncio é fundamental. Desligue qualquer som ao seu redor, televisão, rádio, ventilador.
Princípio 6: Evite líquidos 2h antes de ir para cama, para não precisar levantar a noite para ir ao banheiro e estragar o sono reparador.
Princípio 7: Evite alarmes, o ideal é seu corpo acordar no mesmo horário automaticamente.
Princípio 8: Evite a luz azul, são produzidas por smartphones, tablets, laptops, televisores, essa luz compromete o sono e deixa o cérebro em estado de alerta.
Princípio 9: Invista em bons travesseiros e colchão, você passa 30% da vida dormindo de importância a isso.
Princípio 10: Durma as 22h todos os dias.
Princípio 11: Faça anotações da quantidade de qualidade de sono, fazendo isso com o tempo seu sono tende a melhorar, de uma nota de 0 a 10 para a qualidade.
“A excelência é o resultado de se importar mais do que os outros acham prudente, se arriscar mais do que os outros acham seguro, sonhar mais do que os outros acham tangível e esperar mais do que os outros acham possível.”- Autor desconhecido
Uma das principais ações para melhorar seu Mindset é priorizar o que é realmente importante na sua vida, Valdir fala que teve um momento em sua vida onde ele não deixava um e-mail se quer passar e respondia tudo preocupado em mostrar para as pessoas que era rápido, mas isso tinha um custo, e embora as pessoas ficassem satisfeitas com as respostas e o tempo que gastava com os artigos científicos que escrevia em escala, havia o custo da qualidade de sono, o tempo que passava com a família era reduzido então descobriu que o mundo não ia acabar se não responde-se um e-mail as 3h da manha e começou a priorizar o que realmente era importante e não urgente na vida.
O poder do não, vivemos em uma cultura que buscamos agradar a todos ao nosso redor, mas existe uma atitude libertadora que é dizer não! Isso vai salvar preciosos minutos ou até horas para focar no que realmente importa.
Foque nas coisas que você pode controlar as vezes gastamos energia em mudar coisas que não estão sob nosso controle. Um dia de chuva, uma lesão inesperada ou uma pessoa da família que faleceu são exemplos de coisas que estão fora do nosso controle.
Canalize sua energia no que realmente esta sobe seu controle.
Evite distrações, exemplo básico de distrações são as redes sociais e televisão, existe uma equipe muito bem preparada por traz disso para atrair sua atenção e a verdade é que 99% do que é publicado não contribui para o seu progresso como pessoa ou como atleta.
As palavras tem peso, também devemos nos preocupar com o que falamos para as pessoas, frases negativas como eu não consigo correr uma maratona dentre outros exemplos são pensamentos limitantes.
Não julgue as pessoas, não justifique suas limitações diminuindo o mérito alheio.
Tenha um personalidade treinável, pessoas que mantem a mente aberta a novas experiencias e aprendizados colhem os melhores frutos a longo prazo.
Seja grato, a insatisfação pode estar diretamente ligada ao estresse, ao agradecer mais os níveis de cortisol caem, os níveis de glicose no sangue são reduzidos, a imunidade aumenta, sendo assim inicie seu dia agradecendo e encerre da mesma maneira.
”Uma queda na performance deve ser acompanhada de um maior foco na qualidade da recuperação do atleta. Lembre-se de que, em alguns casos, focar na recuperação impactará mais positivamente a performance do que intensificar o treinamento”- Rountree Sage
Atletas de endurance submetem o organismo a um desgaste físico e mental ao longo dos treinos. Um fato muito importante é que não ficamos melhores quando treinamos mas ficamos melhores quando recuperamos preparando nosso corpo para suportar cargas futuras.
Fatores como o sono e a alimentação são essenciais para a recuperação. A idade também influencia muito atletas mais novos se recuperam mais rápido que os mais velhos.
Alguns métodos que ajudam na recuperação:
”A maioria das pessoas quer andar com você de limusine, mas quem você quer ao seu lado é alguém que está disposto a andar de ônibus com você quando a limusine quebrar”. – Oprah Winfrey
Bons relacionamentos nos mantêm saudáveis e felizes, pessoas rodearas pela família, amigos e engajadas em atividades comunitárias são mais saudáveis, mais felizes e vivem mais, essas foram lições tiradas de um estudo de mais de 80 anos.
A solidão é prejudicial. Mas algo muito importante também é a qualidade dessas relações.
Boas relações é um investimento a longo prazo, e costumamos querer coisas a curto prazo porém o dinheiro não traz saúde nem felicidade, a fama é uma ilusão, o trabalho em excesso só nos afasta das pessoas que amamos, por isso esteja disposto a investir nos seus relacionamentos.
Fiz aqui uma resenha sobre este excelente livro, valeu muito a pena a leitura para se aprofundar em cada um dos pilares nos detalhes.
Uma leitura rápida e fluida recomendo para todos os atletas de endurance, seja a corrida de rua ou o ciclismo.
O livro contem 76 páginas e pode ser encontrado no link:
https://www.amazon.com.br/Pilares-Performance-Humana-Valdir-Andrade-ebook/dp/B0844RLTGT
Quem usa o Adobe XD conhece deficiência da ferramenta onde quem criou o arquivo não consegue passar a propriedade para outra pessoa, quando se trata da biblioteca global do Design System ai fica mais complicado ainda já que essa pessoa pode não fazer mais parte do quadro de colaboradores da empresa e o arquivo fica vinculado a conta dela, mas existe uma maneira de resolver esse problema, vamos a ela:



Fazendo isso todos os vínculos do componentes da biblioteca serão perdidos nos arquivos de protótipos.
Clique na ancora vermelha de qualquer um dos componentes dos ativos do documento, o XD abrirá uma janela onde solicitará que todos os componentes sejam reticulados a biblioteca, como a biblioteca original estará desativada e apenas a nova estará disponível o XD irá vincular com os componentes da biblioteca nova que você duplicou e como os componentes possuem os mesmo nomes ele fará o vinculo automaticamente.
![]()
Prontinho, faça essa nova vinculação arquivo por arquivo e o Design System ficará na sua propriedade não gerando mais essa dependência com o colaborador anterior.
Nada impede também de você usar esse recurso caso precise criar uma outra versão do Design System, eu precisei fazer isso uma vez pois no projeto que estava precisava mudar a tipografia e era necessário manter a biblioteca original com a fonte anterior também.
Ano após ano podemos observar uma mudança significativa na tecnologia, cada vez mais a qualidade da resolução das telas seja de dispositivos móveis ou desktops se aperfeiçoam com isso tamanhos que julgávamos ser os mais acessados vão se transformando.
Nos projetos que trabalhamos na hora de prototipar o Google Analytics é referência para tomada de decisão nos tamanhos, mas também podemos usar o site Statcounter e entendermos como está o mercado como um todo.
Em 2022 podemos observar que telas mobile com resoluções de 320px estão sendo cada vez mais extintas, e para o desktop 1366px ainda reina no Brasil em comparação com os Estados Unidos onde 1920px se tornou a resolução mais utilizada para o trabalho.
Os dados abaixo foram retirados do site Statcounter considerando todo o período entre novembro/2021 a novembro/2022.



Nos Estados Unidos temos algumas diferenças nos acessos, com isso podemos observar como o país esta à frente quando falamos do contato das pessoas com melhores tecnologias.



Também podemos tirar estatísticas globais para entender quais são as resoluções de tela mais acessadas no mundo inteiro.



Fonte dos dados: https://gs.statcounter.com/
Uma das maiores dificuldades dos ciclistas que querem usar o sensor Misuro B+ no rolo de treino Elite Novo Force 8 é a configuração correta para que o ciclo computador ou o jogo Zwift possa registrar as informações de forma mais correta.
Essa medida da roda que os ciclo computadores como o Garmin pedem não é a medida da roda da bicicleta mais sim a roda do rolo, aquela roldana avermelhada que fica em atrito com a roda da bicicleta.
Já fiz a medição da roldana do rolo com uma fita isolante e bate exatamente com o que consta no manual 94mm, ou seja, ao inserir a informação no ciclocomputador para tamanho da roda do Elite Novo Force 8 use 94mm.

Toda vez que apertamos o botão do Misuro ele pisca uma vez, acho um negócio muito arcaico para o valor do sensor mais tudo bem, cada uma dessa piscada remete a um modelo especifico de equipamento, abaixo vou colocar o que informaram no fórum:
Levando em consideração essas medidas, o Novo Force 8 tem 94mm ou seja 9,4 centímetros então a quantidade correta de piscadas do sensor é 7

Selecione a quantidade informada acima e coloque o sensor fixado alinhado com o imã que vai dentro da roldana avermelhada.
Pronto seu rolo esta configurado.
Para ter a correta sensação do pedal utilize no seletor do rolo o nível de esforço 3 ou 4

O trecho abaixo retirei todas as informações do fórum, o link estará no final deste artigo.

Referência e tópico de fórum: https://www.pedal.com.br/forum/elite-force-8-misuro-b-zwift_topic98358.html
Espero que este artigo possa te ajudar assim como me ajudou, fique a vontade para comentar, tirar dúvidas ou dar sugestões.
Se você já correu uma maratona essa planilha pode te ajudar a melhorar o seu tempo ou simplesmente fazer com que você termine a prova melhor.
Planilha retirada da revista Runner’s World Brasil edição especial.
Pretendo correr em 2023 minha segunda maratona e esta planilha será meu guia.
A imagem abaixo mostra planilha de treino que foi escaneada da revista, caso prefira também deixei disponível para baixar em pdf.
Sempre passo todos os dados da planilha para Google Agenda assim fica mais fácil de administrar os dias de treino. Tente realizar todos os treinos, principalmente os longos eles são muito importantes para este desafio.
Vale lembrar que o que funcionou muito bem pra mim pode não funcionar tão bem assim para você, a orientação é sempre procurar um profissional da área para você não ter nenhum problema.
Bons treinos, e boa prova!

Fazer uma maratona não é uma tarefa fácil, ainda mais se você é igual eu que vai na raça mesmo sem treinador, consegui realizar os 42k seguindo uma planilha de treino que retirei da edição especial da revista Runner’s Word Brasil.
Foram longos 6 meses de treino, sendo 2 deles com treinos onde me preparei para fazer 21km tranquilamente depois mais 4 meses seguindo a planilha para realizar treinos mais específicos e longos preparatórios para a Maratona.
A imagem abaixo mostra planilha de treino que foi escaneada da revista, caso prefira também deixei disponível para baixar em pdf.
Sempre passo todos os dados da planilha para Google Agenda assim fica mais fácil de administrar os dias de treino. Tente realizar todos os treinos, principalmente os longos eles são muito importantes para este desafio.
Vale lembrar que o que funcionou muito bem pra mim pode não funcionar tão bem assim para você, a orientação é sempre procurar um profissional da área para você não ter nenhum problema.
Bons treinos, e boa prova!

Hoje é o dia da inauguração do novo layout do meu portfólio. O foco principal ao criar essa nova identidade foi a objetividade e fazer um site simples porém eficaz.
Depois de muita pesquisa e inspiração resolvi desenhar um site com o olhar do ponto de vista de um Curriculum, deixando aquela características de empresa de lado e transformando em algo mais pessoal e descomplicado.
Para começar não sou exatamente uma empresa, trabalho no dia dia como colaborador e de vez em quando faço trabalho freelancer, então deixar esse pensamento de lado foi primordial, a ideia de construir uma marca pessoal veio a tona principalmente quando olhamos hoje o mercado de trabalho e redes sociais onde temos uma grande quantidade de influenciadores que deixam seu legado a partir do seu próprio “eu” e não se mostrando ao mundo como uma empresa.
A partir desse conceito desenvolvi todo o site com um único pensamento, mostrar minhas habilidades, exibir minha trajetória profissional e o que estou fazendo hoje, acrescido de alguns dos meus trabalhos e informações de como entrar em contato comigo.
Diferente de antes onde exibia páginas com diversos tipos de serviços, banners que faziam uma certa propaganda do meu trabalho, simplifiquei, criei uma FAQ para tirar qualquer dúvida sobre o que eu faço, ou não faço e como faço.
O conteúdo dos artigos continua, além de ajudar as pessoas também serve como referência para mim mesmo quando preciso consultar algo e já escrevi sobre. O que mudou foi o visual, acredito que ficou melhor organizado e com melhora na leitura.
O meu portfólio de trabalhos apliquei um destaque especial para as imagens e com pequenos textos de fácil leitura contextualizam cada case e como ele foi feito, com isso mostro desde a estratégia de UX até o design visual dos projetos.
O resultado esta ai para vocês conhecerem, posso mostrar minhas habilidades para o especialista de RH que deseja me recrutar no futuro até para a empresa que precisa de um profissional para planejar e desenvolver o seu projeto. Aaah aproveitei para falar um pouquinho do meu dia a dia extra trabalho no site, aquela pausa para relaxar!
O que vocês acharam? Gostaram? Tem alguma coisa que queiram falar? Deixe sua mensagem ai nos comentários!
E se quiser ir para a página inicial do site só clicar aqui ou ir lá no menu perfil.
Abraços e até o próximo artigo,
Desde quando comecei correr há 7 anos atrás sempre tive vontade de fazer uma maratona, respeitando o processo de evolução na corrida passei por todas as distâncias, quando cheguei nos 21k, a meia maratona, sempre terminei pensando “cara como correr mais 21k, estou podre?!”.
Ai foram 2 tentativas frustradas para fazer os 42k, logo nos treinos, acabava sempre com alguma lesão quando aumentava o volume de corrida e era obrigado a desistir.
Fazer uma maratona não é uma tarefa fácil principalmente pelos treinos, foram 4 meses de dedicação, treinos longos que pareciam não acabar mais, quase todos os finais de semana corria sempre um pouco mais que uma meia maratona eram 21, 24, 28, 30, 32 quilômetros, muita suplementação (virei sommelier de gel de carboidrato), fortalecimento muscular, treinos durante a semana de 10k pra cima não importando o horário e o clima.
Sempre com o apoio da minha esposa, que ficava sozinha nas manhãs dos finais de semana enquanto às 6h estava saindo para fazer treinos e voltaria só as 10h, ela preparava o café logo quando eu chegava e percebia quando era um daqueles dias que eu não aguentava nem andar, e passava o dia todo assistindo Netflix comigo, não que ela não gosta-se , bom teve aqueles finais de semana que mesmo com a perna latejando tive que passear no shopping depois de 30k mas ai é só um detalhe.
Durante o processo sempre muita tensão, em uma das semana de treino senti uma pontada na coxa direita onde a dor persistiu por quase 2 semanas e a preocupação que aquilo fosse me derrubar aumentava, com o fortalecimento a dor sumiu.
Faltando 2 semanas para a prova, já na etapa de polimento, veio uma gripe acompanhada de dor de garganta, dor de cabeça, coriza e com isso tive que pular treino e o medo de não conseguir aumentou, fiz teste de covid e deu negativo então realmente era uma gripe. E essa gripe persistiu até a semana antes da prova.
Treinei mesmo assim na esperança que ela não fosse tirar meu condicionamento.
A maratona é só o final de um processo longo, doloroso e cansativo, mas aproveitar esse processo é o que faz a maratona ser tão especial, uma experiência pessoal e intransferível.
Hoje um sonho se realiza foram 42.195m percorridos em uma das maiores maratonas do Brasil a Maratona do Rio.
Um dos dias mais emocionantes que já vivi ao passar pela chegada com o tempo extra oficial de 05:05.
A maratona é dura mesmo depois do km 30 realmente as coisas ficam complicadas, dói mesmo, e dói muito, as câimbras aparecem e o meu ritimo caiu, a prova foi debaixo de chuva, uma pena pois perdi todo o visual do Rio já que tudo estava escondido pela neblina, com o tênis encharcado a única coisa que vinha na cabeça era “essa é a minha maratona e eu não vou desistir” por um lado a chuva trouxe o refresco, e foi assim uma luta ferrenha entre meu corpo e minha cabeça, chegando no final já em estado de pace trotinho porque as coxas pareciam não me pertencer, apareceu um cara que estava na torcida, o cara era tipo um coaching para quem estava ali travando sua batalha e correu do meu lado por uns 50 metros só falando palavras de motivação, “é assim mesmo vai nesse trotinho está vendo aquele pórtico azul ali?! Tá chegando vc agora é maratonista”, ali já não continha a emoção e foi quando percebi que a maratona é a corrida mais emocionante que uma pessoa pode fazer!
Na chegada minha esposa me esperando, emocionada fez todo essa jornada valer a pena!
Agradeço o apoio e torcida da minha esposa Camila Orestes Cah da minha família, dos amigos, agradeço por morar em um lugar privilegiado próximo aos melhores locais de treinos de São Paulo a USP e o Parque Vila Lobos onde foram minha casa nesses últimos meses, o banheiro do parque que o diga .
Por fim e o mais importante agradeço a Deus pela saúde e ter me livrado das lesões.
Agora posso encher o peito e dizer:
EU SOU MARATONISTA!!!!!
Acabei de entrar para o seleto grupo de 0,07% da população mundial que realizou esse feito!
500 páginas de muito conteúdo sobre o universo da experiência do usuário, o autor traz em seu livro Fundamentos de UX muito conteúdo de forma ilustrada e leitura simples recheado de informações para pessoas que querem iniciar sua carreira, para profissionais da área e professores. Teoria e prática dividida em 28 capítulos, o livro apresenta exemplos e referências de grandes autores brasileiros.
Para quem já trabalha na área, tem interesse de entrar ou é professor de experiência do usuário, o livro Fundamentos de UX é um projeto de financiamento coletivo de Guilhermo Reis.

Você pode conhecer mais clicando neste link, e poderá escolher quanto quer contribuir e o que irá receber com o valor ofertado, o valor inicial é de 15 reais onde seu nome estará nos agradecimentos do livro, com 169 reais você já tem o direito a um exemplar, com 299 reais além do livro você ganha a camiseta e a ecobag.
Acompanhe também artigos com mais informações sobre UX aqui no blog.
Criando uma página de opções ou página de configurações do tema no seu site WordPress.
Quando usamos o ACF – Advanced Custom Fields conseguimos inserir campos personalizados para serem preenchidos e exibidos em páginas do site, post, taxonomias porem configurações gerais como um item especifico no header ou então um link de redes sociais, um telefone ou e-mail da empresa por exemplo que aparecem no Header ou no Footer o tempo todo enquanto se navega no site não são possíveis usando apenas o ACF gratuito, na versão PRO tem a função mas queremos fazer isso de forma gratuita correto?!
Sim é possível fazer isso sem a versão PRO do plugin ACF e vou ensinar aqui passo a passo, vamos lá!
Você irá precisar do plugin ACF – Advanced Custom Field mesmo que versão gratuita então faça a instalação no seu WordPress.
Agora vá em páginas no seu painel administrativo do WordPress e crie uma nova página e a chame de “site-settings”

Dica: Publique esta página como privada, assim ela não ira aparecer nas buscas e nem em pesquisas dentro do site.

Vá para os campos personalizados e crie um novo grupo de campos, os campos desse grupo aparecerão em sua página de configurações gerais do site ou como alguns chamam de página de opções.

Depois de selecionar a localização de onde ira aparecer o grupo de campos, role para baixo até a parte “Configurações” e na seção “Ocultar na tela”, marque a caixa de seleção Editor de conteúdo e qualquer outro recurso de que você não precisa. Mas mantenha a opção Permalink e Slug desmarcada para que você possa ver o slug de configurações do seu site, que será usado mais tarde.

Agora publique os campos.
Vamos agora esconder essa página de configurações ou página de opções da tela de Paginas do WordPress, fazendo com que ela apareça agora no menu principal do administrador do WordPress.
Para isso você precisa inserir o código abaixo no seu arquivo functions.php do seu tema WordPress.
Agora no seu tema no Header ou no Footer insira o código que irá mostrar o seu campo personalizado vindo da página de configurações, no exemplo abaixo fizemos um campo de telefone, e se ele não estiver preenchido nada é exibido.
Pronto, agora você pode ter uma área exclusiva no painel administrativo do WordPress para deixar editável algumas coisas dentro do seu tema.
Se você precisa inserir uma galeria de fotos no seu site e esta usando o Advanced Custom Field na sua versão gratuita irá perceber que não é possível, a galeria de fotos está apenas disponível na versão paga do plugin, porem existe uma maneira simples de resolver.
Passo 1
Baixe, instale e ative o plugin Navz Photo Gallery no seu tema, após instalado é possível ver a opção de galeria de fotos nos campos personalizados adicionando assim a função de galeria.
Passo 2
Crie o campo personalizado da sua galeria de fotos usando a opção de photo gallery que irá aparecer na seleção do tipo de campo, depois informe em quais páginas aparecerão o campo personalizado

Passo 3
Insira na sua página do WordPress no local onde irão aparecer as imagens da galeria de fotos o código abaixo, lembre se de trocar as nomenclaturas para as que você usou no seu campo personalizado, você pode combinar com carrossel e até lightbox para exibir as imagens no site:
A estrutura de metas SMART é uma ótima técnica que permite definir metas claras, específicas e mensuráveis e os possíveis resultados em seus projetos de UX. Essa metodologia pode ser aplicada a diferentes áreas de domínio e, para o design de UX, é vital para entender o ROI e o impacto do design.
O Termo SMART significa:
Specific – Exemplo: Com o novo design, estamos planejando aumentar a conversão de leads em 20% pelo final do próximo trimestre.
Measurable – Exemplo: Podemos avaliar o aumento de conversões acompanhando o número de visualizações de página e visitantes únicos versus os cliques no CTA principal.
Actionable – Exemplo: Como a meta é específica, podemos definir qual combinação de conteúdo, funcionalidade e hierarquia visual aprimoram o UX e impulsionam a conversão.
Relevant – Exemplo: Esse objetivo específico é relevante para um objetivo comercial mais alto: aumentar o total de vendas receita e impulsionar a adoção dos usuários.
Trackable – Exemplo: Podemos rastrear a taxa de conversão e o número geral de vendas por um longo período período de tempo.
Para cada parte do SMART, faça as seguintes perguntas:
Específico
Mensurável
Acionável
Relevante
Rastreável
Primeiro fazer download do RubyInstaller, procure na lista a versão compatível com seu sistema operacional. Durante a instalação marque a opção Marque a opção “Add Ruby executable to your PATH”
Abra o Visual Studio Code, e exiba o terminal no menu View > Integrated Terminal.
Na Aba terminal digite o comando:
ruby -v
O terminal ira exibir a versão do ruby.
Ainda no terminal do Visual Studio Code digite o comando:
gem install sass
sass – v
O terminal ira exibir a versão do Sass.
Agora que esta tudo instalado comece fazendo seu primeiro Sass.
Crie seu arquivo.html e na pasta “css” crie o seu arquivo estilo.scss, mais lembre-se quando for colocar a url para chamar na tag head do html insira o nome do arquivo já em formato compilado, ou seja, estilo.css
ex: <link rel=”stylesheet” href=”css/estilo.css”>
No seu estilo.scss crie sua primeira classe com variavel.
$color-black: #000000;
.classe {
color: $color-black;
}
Agora que você já tem seu html e seu arquivo sass, no terminal do Visual Studio Code digite o seguinte comando para compilar o arquivo estilo.scss e transformar ele em um arquivo estilo.css
sass estilo.scss:estilo.css
Esse comando é um comando manual, mas você também pode deixar o terminal fazer sempre automaticamente quando você salvar o arquivo, digite o comando abaixo no terminal:
sass –watch estilo.scss:estilo.css
Assim fica bem mais facil trabalhar, basta apenas salvar o seu arquivo e ver o resultado.
Agora se você quiser pode ir lá na sua pasta “CSS” e ver o arquivo que foi compilado e se transformou no estilo.css
Agora é só aproveitar e criar seus CSS com mais facilidade usando todos os recursos do Sass, este artigo é apenas introdutório procure na internet cursos e artigos sobre tudo que o Sass pode fazer por você.
Nas próximas semanas uma série de posts falando sobre as ferramentas das 3 áreas de UX:
Cada uma dessas áreas possuem ferramentas e práticas que devem ser utilizadas para encontrar e resolver problemas no projeto. Não é necessário utilizar todas as ferramentas que englobam cada área mas sim identificar as que melhor apoiam no tratamento do problema encontrado.
Agora vamos falar um pouco sobre essas áreas de UX.
Esta etapa na criação de experiência do usuário trata-se de entender a missão e os valores da empresa, a estratégia do negócio, como a empresa enxerga o mundo, encontrar os possíveis problemas e o valor do produto ou serviço em relação ao seu consumidor, é hora de evitar o “achismo” e entrar em contato direto com os usuários para entender como eles interagem com as soluções propostas pela empresa.
Nesta etapa podemos fazer 3 perguntas sobre o produto ou serviço que queremos traçar uma estratégia:
Ferramentas para UX Strategy:
Após ter traçado as estratégias é hora de colocar a mão na massa e começar a desenhar as experiencias através dos Insight da etapa anterior. Faça os primeiros rabiscos, criando protótipos em papel ou utilizando softwares para criar as experiencias com mais fidelidade, utilize mapas mentais se necessário utilize o card sorting para definir a navegação.
Ferramentas para UX Usability:
Nesta etapa validamos com os usuários os protótipos, através de testes de usabilidade, teste A/B e Heatmap, também podemos efetuar analises utilizando as principais heurísticas de usabilidade.
É importante também acompanhar o resultado do projeto e ver como esta sendo o retorno, para os negócios e a satisfação dos usuários, para isso utilize dados de relatórios do produto e também tire métricas através de ferramentas de analises como o Google Analytics, você também pode explorar dados quantitativos e qualitativos através de pesquisas.
Ferramentas para UX Analysis: